App Growth Week · Join us for the 3-day virtual event!
Join for Free

When mobile publishers get down to the optimization of their screenshot template, it might be hard to know where to start. The truth is, it makes sense to begin with experimenting with such screenshot template aspects as background, orientation, caption position, etc.
Let’s say, background color. The test ran by Empire City Casino is a perfect example of how minor changes can result in major effects.
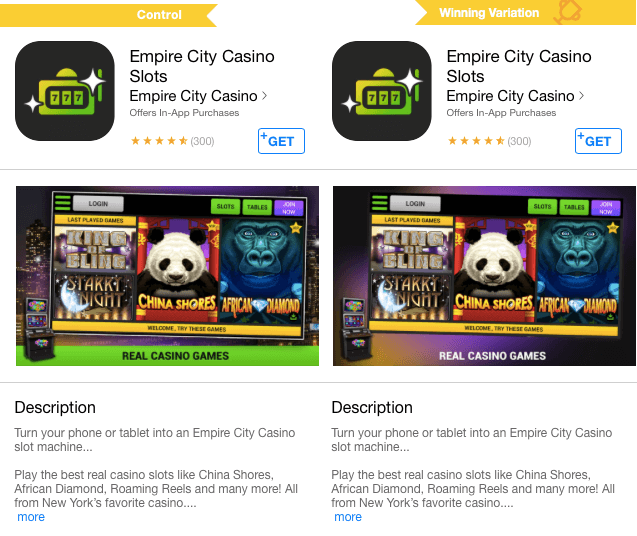
For their first test, developers at Empire City Casino decided to check what background of screenshot template works better:
It’s no surprise that concentrating users attention on the app itself rather than on the background of screenshot template leads to more installs. But what is surprising is that attention and conversion boost can be achieved through a simple yet thoughtful change in the design of background image.
Empire City Casino tested two screenshot template variations:

As a result, screenshot template with gradient image generated 31% more installs than its alternative. Great result, isn’t it? And here is what led to such good outcome:
These are the simple principles that helped Empire City Casino to succeed in the first test with SplitMetrics.
This case proves once again that even small elements are definitely worth testing. So, don’t wait for great updates of your product, change a minor thing, set up a test and wait for the major effects.